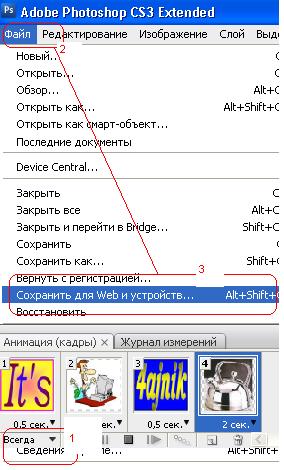
10. Только что я обещал научить Вас правильно сохранять свежесделанный баннер, в перспективе даже МИГАЮЩИЙю
Не забываем проверить интервал повторений кадров: ВСЕГДА (1), если не так - надо выставить в этом поле.
Далее - как на картинке - ФАЙЛ (2) - выбираем СОХРАНИТЬ ДЛЯ WEB И УСТРОЙСТВ... (3)
Не забываем проверить интервал повторений кадров: ВСЕГДА (1), если не так - надо выставить в этом поле.
Далее - как на картинке - ФАЙЛ (2) - выбираем СОХРАНИТЬ ДЛЯ WEB И УСТРОЙСТВ... (3)

Рис. 7.5.1
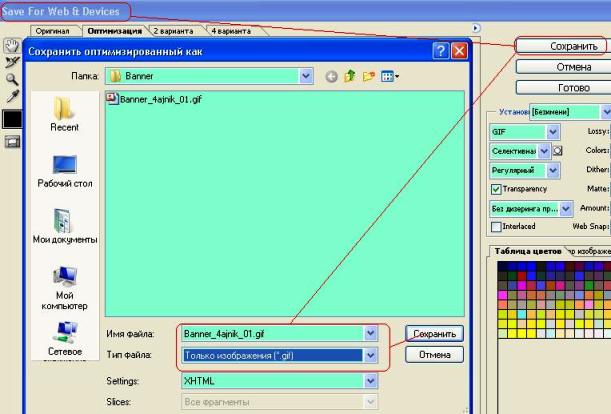
В открывшейся закладке прописываем название баннера, ОБЯЗАТЕЛЬНО проверяем / выставляем РАСШИРЕНИЕ .GIF и сохраняемся, предварительно указав папку: куда.


Рис. 7.5.2
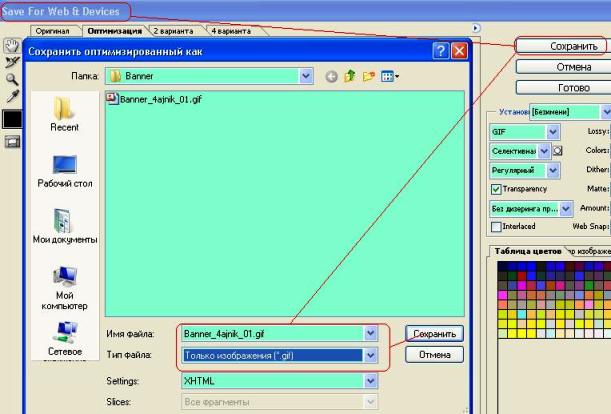
11. В принципе, после всего этого баннер уже мигает (если он ЗАЛИТ В СРЕДУ, КОТОРАЯ ПОДДЕРЖИВАЕТ HTML).Ваш покорный слуга, жестко оправдывая высокое звание настоящего Ч,, сутки пытался заставить баннер мигать, открывая его различными графическими редакторами, как простую картинку. Скажу прямо - ни хрена не вышло, пока не залил в файловый менеджер Юкоза.

Рис. 7.5.3
Ранее я обещал, что мы не будем заморачиваться теориями, а будем юзать рыбы. Чем и займемся.
Снова сформулируем ТЕХНИЧЕСКОЕ ЗАДАНИЕ:
вот, что мы должны получить:
1. Наведите курсор на баннер
2. Кликните по нему.
На сленге: ЧТОБЫ БАННЕР СТАЛ КЛИКАБЕЛЬНЫМ
Рис. 7.5.4
13.Приступаем к выполнению задачи. Привычно разбиваем табличку и нумеруем ячейки цифиркамиВ текстовом редакторе делаем следующее:
Используем когда-то сделанную мной рыбу: В блокноте - копируем и правим, как показано ниже
<br><a href="http://kvius-31.clan.su/" title="Первый 31 или КВВИУС форева - сайт выпускников 31 курса 1986 года"
target="_blank"><img src="http://usik-igor.at.ua/KVIYS/BannerKVIUS_1.gif" border="0" width="250" height="100"></a><br>
ТУТ:
<br> - тег "знак абзаца"
<a href="http://kvius-31.clan.su/" - УРЛ сайта, то бишь, КУДА ссылаться
title="Первый 31 или КВВИУС форева - сайт выпускников 31 курса 1986 года"target="_blank"> - что должно подсветиться при наведении курсора
<img src="http://usik-igor.at.ua/KVIYS/BannerKVIUS_1.gif" border="0" width="250" height="100"> - тег "имидж" картинки, в нем
"http://usik-igor.at.ua/KVIYS/BannerKVIUS_1.gif" - где исходник картинки (это может быть совсем не Ваш сайт, если Вы берете чужую рыбу, что видно на примере. У Вас ЭТО - в файловом менеджере.
border="0" - выравнивание
width="250" - ширина в пикселях
height="100" - высота в пикселях
* * *
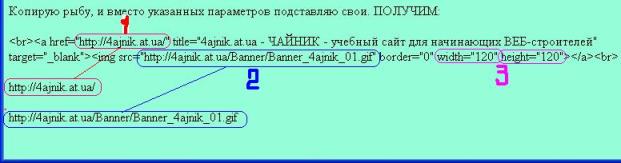
Копирую рыбу, и вместо указанных параметров подставляю свои. ПОЛУЧИМ:
<br><a href="http://4ajnik.at.ua/" title="4ajnik.at.ua - ЧАЙНИК - учебный сайт для начинающих ВЕБ-строителей"
target="_blank"><img src="http://4ajnik.at.ua/Banner/Banner_4ajnik_01.gif" border="0" width="120" height="120"></a><br>
http://4ajnik.at.ua/ - тут ссылка на НАШ сайт
http://4ajnik.at.ua/Banner/Banner_4ajnik_01.gif - сюда я залил гиф
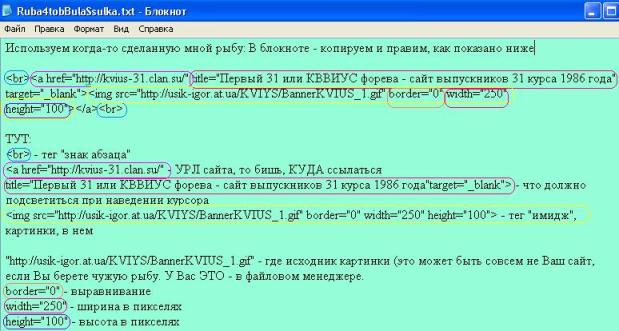
14. Поясню с картинками - то же, но в цвете
Это, то, что было в рыбе:

Рис. 7.5.5
Это продукт нашей замены:
1. УРЛ нашего сайта
2. Место "хранения" гифа.
3. Помним: высота нашего баннера равна ширине, ибо квадрат 120х120 пикселей.
2. Место "хранения" гифа.
3. Помним: высота нашего баннера равна ширине, ибо квадрат 120х120 пикселей.

Рис. 7.5.6
Как Вы понимаете, исходный код баннера (левая ячейка) вставляется в ХТМЛ-редакторе.
БАННЕР ГОТОВ

