ПРЕДВАРИТЕЛЬНАЯ ПОДГОТОВКА КАРТИНОК
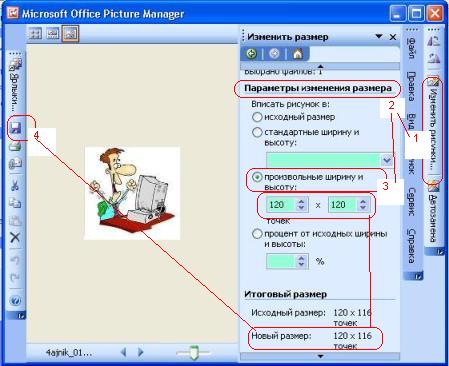
К примеру, мы определили размер будущего баннера 120х120 пикселей. ВСЕ картинки делаем ОДИНАКОВОГО размера 120х120 пикселей. Знаете как? Просто. Картинку ОТКРЫТЬ С ПОМОЩЬЮ стандартной проги

Рис. 7.2.1
Ширину и высоту принудительно зададим 120х120 pt. Сохраняемся, и аналогично меняем размеры остальных картинок.
И ВСЕ-ТАКИ, PHOTOSHOP
1. Настал момент, когда без Фотошопа (PHOTOSHOP) уже просто не обойтись. Но мы не будем "рисовать" в Фотошопе - для этого уже использовали проги попроще. Тут мы будем юзать рыбы.
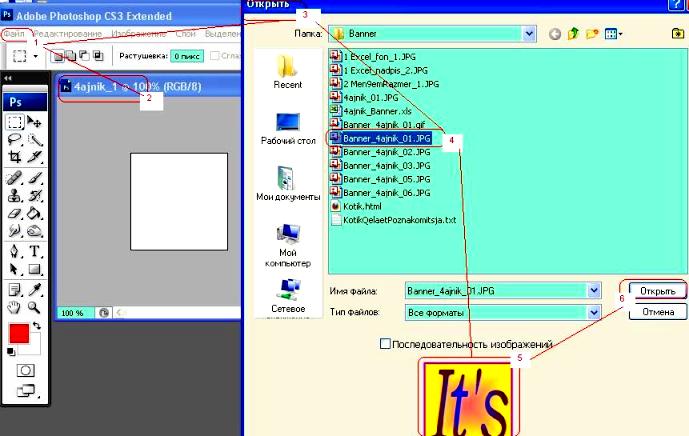
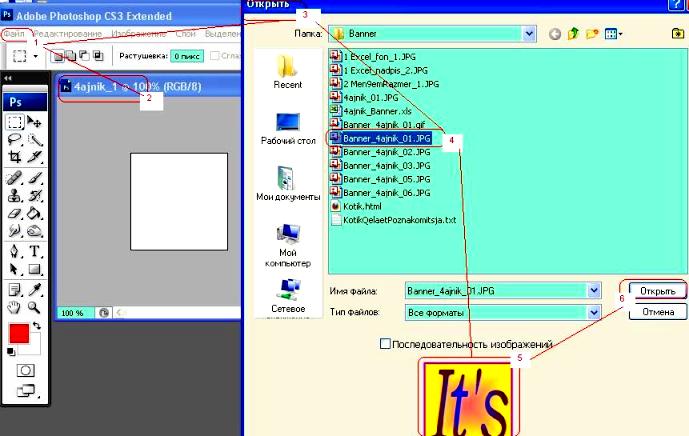
ФАЙЛ (1) - ОТКРЫТЬ (3) - выбор файла (4) - видим выбранную картинку (5) - ОТКРЫТЬ (6)
(2) - для примера, наш коллега из предыдущей статьи СОЗДАВАЛ НОВЫЙ ФАЙЛ - это и есть (2)


4. Далее по очереди выделяем прямоугольную область, из открытого окна - копируем (2) и вставляем из картинки в соответствующий СЛОЙ картинки №1.


И ВСЕ-ТАКИ, PHOTOSHOP
1. Настал момент, когда без Фотошопа (PHOTOSHOP) уже просто не обойтись. Но мы не будем "рисовать" в Фотошопе - для этого уже использовали проги попроще. Тут мы будем юзать рыбы.
ФАЙЛ (1) - ОТКРЫТЬ (3) - выбор файла (4) - видим выбранную картинку (5) - ОТКРЫТЬ (6)
(2) - для примера, наш коллега из предыдущей статьи СОЗДАВАЛ НОВЫЙ ФАЙЛ - это и есть (2)

Рис. 7.2.2
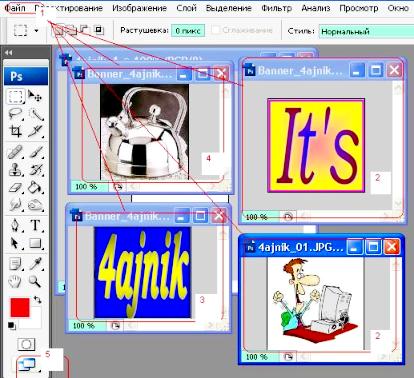
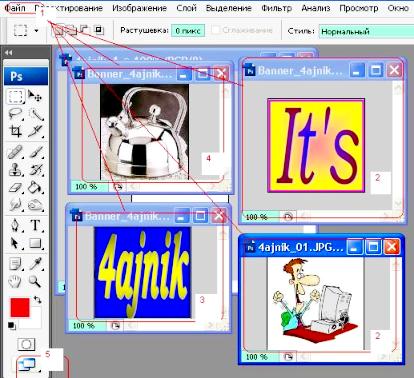
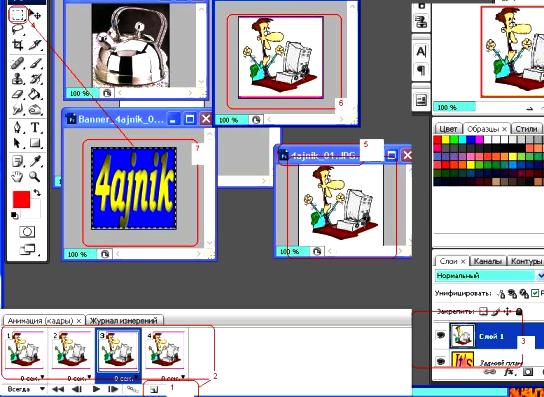
2. Таким способом по очереди выбираем и ОТКРЫВАЕМ в Фотошопе все четыре картинки, (2-4) при этом для удобства я выбрал многооконный режим (5)

Рис. 7.2.3
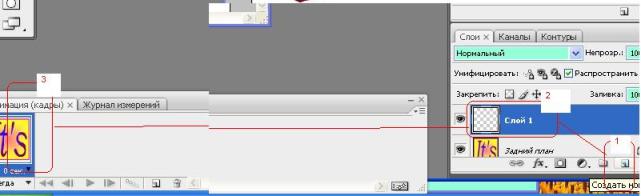
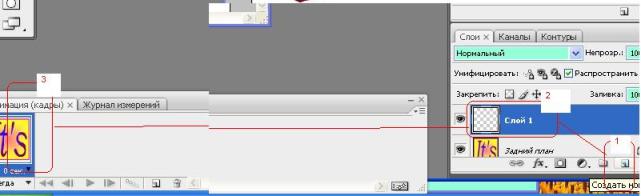
3. Переходим на закладку СЛОИ. Кликнув на первой картинке, создаем еще три новых слоя (1,2) 4. Далее по очереди выделяем прямоугольную область, из открытого окна - копируем (2) и вставляем из картинки в соответствующий СЛОЙ картинки №1.

Рис. 7.2.4
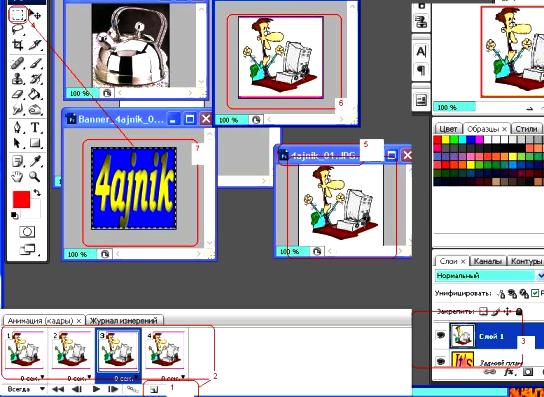
5. Кликая на (1), копируем еще три снимка в поле анимации (2). По мере вставок изображения в слои у нас все четыре картинки будут и в СЛОЯХ, и в ПОЛЕ АНИМАЦИИ
Рис. 7.2.5
На следущую страницу
