
- Рис.4.1
Но пока это не сайт, а только пустая болванка, "рыба”, в которой можно творить. РАБОТАЕМ. В смысле, начинаем "юзать рыбы"Кстати, этот весьма скромный дизайн выбрал сознательно: мы с Вами учимся, поэтому никаких "матриц" в качестве фона пока не используем. Научимся - вот тогда начнем извращаться по-настоящему.
1. Входим на http://4ajnik.at.ua/ , находим форму входа, и входим на сайт ПОД СВОИМ ИМЕНЕМ.
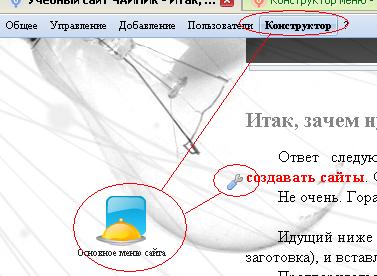
2. Закладка КОНСТРУКТОР - приводим в порядок заглавие сайта, и некоторые боковые панельки.

- Рис.4.2
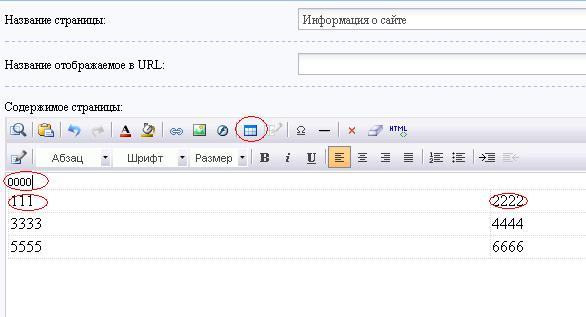
3. Я будущую страницу всегда разбиваю таблицей, например, на 2 колонки и два столбца, это видно было на примере выше, а сам процесс разметки тут:

- Рис.4.3
Разбивать и размечать можно как кому удобно - хоть розовыми слониками :0), лишь бы Вам это хорошо читалось в ХТМЛ-е, о котором позже.
А вот что из этого получится, Вы уже видели на предыдущей закладке http://4ajnik.at.ua/index/0-2 .
* * *
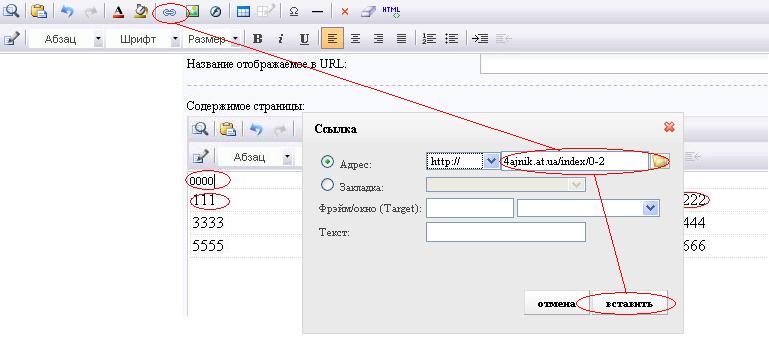
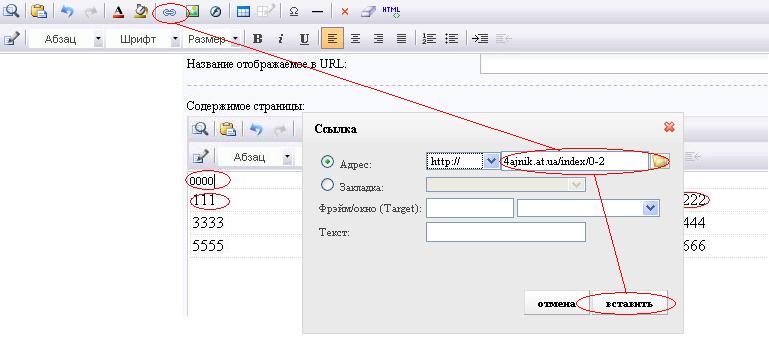
Кстати, расскажу, как гиперссылку сделать гиперссылкой, чтобы она активно работала со страницы сайта:

Рис.4.4
* * *
Кстати, расскажу, как гиперссылку сделать гиперссылкой, чтобы она активно работала со страницы сайта:

Рис.4.4
1. Кликаем значок гиперссылки, далее заполняем то, что после http://, а слева с помощью "птички" выбираем это самое http:// .Это когда http:// нам надо. Когда надо сделать ссылку на мейл, выбираем e-mail, ну и так далее.
