|
|
6.2 Дублирующее меню сайтаОговорюсь сразу - СОЗДАВАТЬ ДУБЛИРУЮЩЕЕ МЕНЮ НЕ ОБЯЗАТЕЛЬНО.
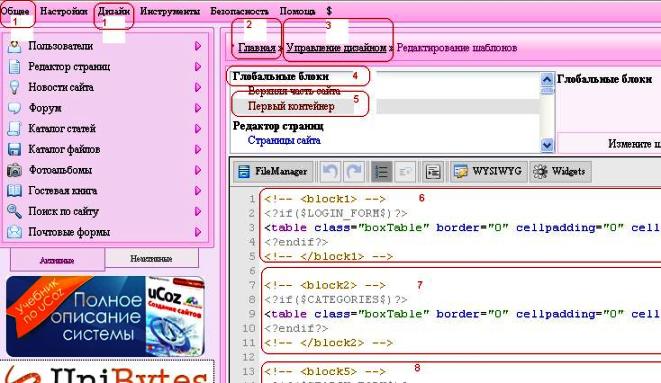
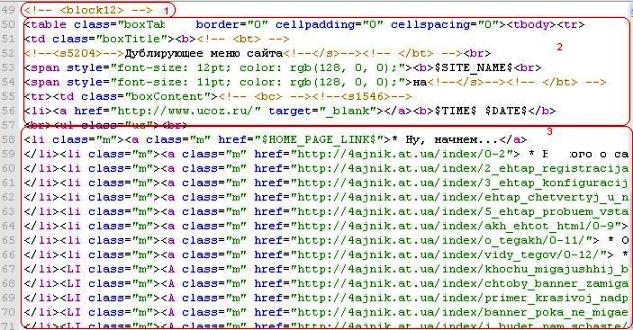
Далее (смотрим на Рис. 6.2.2.) - ПАНЕЛЬ УПРАВЛЕНИЯ, УПРАВЛЕНИЕ ДИЗАЙНОМ (1 или 2)-ГЛОБАЛЬНЫЕ БЛОКИ (4). Ищем контейнер - их может быть 1-2, в зависимости от дизайна. У нас это ПЕРВЫЙ КОНТЕЙНЕР (5). Как видно из Рис. 6.2.2. - каждый элемент контейнера описан отдельным блоком (6, 7, 8...). При этом сразу после имени-номера блока слева и справа от его заглавия - код дизайна этого блока - те теги, которые и дадут нам после сохранения "серенький" фон заголовка, центровку шрифта, его цвет и размер. Не забудем это при создании своего блока дублирующего меню, как и "закрывающих" тегов в конце создаваемого блока.  Рис. 6.2.2. При формировании меню я просто скопировал один из блоков, скажем, первый, о переобозвал его очередным порядковым номером - у меня (см. Рис. 6.2.3.) он получился блоком 12 (1) . Теперь задача - сменить непосредственно "начинку" меню. На рисунке под поз.2 показано заглавие - "шапка", а поз.3 - это непосредственно строки - страницы нашего меню. Вопрос - где я их взял, когда мое меню "слетело"?? Признаюсь - для этого использовал код меню из другого моего сайта. Скопировал его в БЛОКНОТ, произвел правки - и вставил в нужное место между "открывающими" и "закрывающими" тегами моего нового блока.  Рис. 6.2.3.
Для примера приведу полностью код меню НАШЕГО сайта на сегодня, 22.09.2010, прямо из текстового файла блокнота: * * * <!-- <block12> --> <table class="boxTable" border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td class="boxTitle"><b><!--<bt>--><!--<s5204>-->Дублирующее меню сайта<!--</s>--><!-- </bt> --><br> это ЗАГЛАВИЕ <span style="font-size: 12pt; color: rgb(128, 0, 0);"><b>ЧАЙНИК - учебный сайт начинающих ВЕБ-строителей<br> это ссылка на ИМЯ САЙТА <span style="font-size: 11pt; color: rgb(128, 0, 0);">на<!--</s>--><!-- </bt> --> <tr><td class="boxContent"><!-- <bc> --><!--<s1546>--> <li><a href="http://www.ucoz.ru/" target="_blank"></a><b>03:37 19.04.2024</b> текущее время, текущая дата - смотри БЛОК 2 Рис. 6.2.3 <br><ul class="uz"><br> <li class="m"><a class="m" href="http://4ajnik.at.ua/">* Ну, начнем...</a> страницы меню, при этом закрывающий тег </li> для удобства прочтения - на новой строке </li><li class="m"><a class="m" href="http://4ajnik.at.ua/index/0-2"> * Немного о сайте</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/index/2_ehtap_registracija/0-4"> * 2 этап - Регистрация</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/index/3_ehtap_konfiguracija_sajta/0-5">* 3 этап - Конфигурация сайта</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/index/ehtap_chetvertyj_u_nas_uzhe_est_sajt/0-6"> * 4 этап - У нас уже есть сайт</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/index/5_ehtap_probuem_vstavljat_kartinki/0-8"> * 5 этап - Пробуем вставлять картинки</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/index/akh_ehtot_html/0-9"> * Ах, этот html...</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/index/o_tegakh/0-11/"> * О тегах</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/index/vidy_tegov/0-12/"> * Виды тегов</a> </li><LI class="m"><A class="m" href="http://4ajnik.at.ua/index/khochu_migajushhij_banner/0-17"> * Хочу мигающий баннер</A> </li><LI class="m"><A class="m" href="http://4ajnik.at.ua/index/chtoby_banner_zamigal/0-19"> * Чтобы баннер замигал</A> </li><LI class="m"><A class="m" href="http://4ajnik.at.ua/index/primer_krasivoj_nadpisi_dlja_bannera/0-18/"> * Пример красивой надписи</A> </li><LI class="m"><A class="m" href="http://4ajnik.at.ua/index/banner_poka_ne_migaet/0-20/"> * Пока не мигает?</A> </li><LI class="m"><A class="m" href="http://4ajnik.at.ua/index/i_budet_nam_schaste/0-21"> * И будет нам счастье -<br>КОНЕЦ УРОКА</A> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/index/menjaem_dizajn_sajta/0-23"> * 9.1 Меняем дизайн сайта</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/index/9_2_menjaem_dizajn_s_pomoshhju_konstruktora/0-24"> * 9.2 Меняем дизайн с помощью конструктора</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/index/9_3_kak_smenit_shablon_jukoz_na_svoj_sobstvennyj/0-25"> * 9.3 Как сменить шаблон Юкоз на свой собственный</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/index/9_4_primery_kartinok_v_sss/0-26"> * 9.4 Примеры картинок в СSS</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/load/"> * Полезные ссылки</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/"> * Статьи и книги</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/blog/"> * Дневник</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/forum/"> * Форум</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/photo/"> * Всяко-разны фотки</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/gb/"> * Гостевая книга</a> </li><li class="m"><a class="m" href="http://4ajnik.at.ua/index/0-3"> * На базу!!Или связь со мной</a> </li></ul></td></tr></tbody></table> * * * Думаю, понятно: написанное зеленым - это КОД, а красным - вставки-пояснения, к коду отношения не имеющие. Редактор в панели управления устроен так, что если что-то неправильно - выделяется красным, значит, ищите ошибку. Если все верно - цвета нейтральные (зеленый, синий, фиолетовый), при этом каждый отдельный тег каждой строчки - если все без ошибок - будет ОДИНАКОВОГО ЦВЕТА - весьма наглядно на Рис. 6.2.3. |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Copyright MyCorp © 2024 Бесплатный хостинг uCoz | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||